Mastering the Art of UI/UX Design: Creating Seamless Digital Experiences

Mastering the Art of UI/UX Design: Creating Seamless Digital Experiences
The Importance of UI/UX in Modern Design
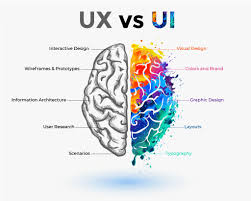
UI (User Interface) and UX (User Experience) are two crucial elements in the design and development of digital products. While often used interchangeably, UI and UX actually refer to distinct aspects that work together to create a seamless and engaging user experience.
User Interface (UI)
UI focuses on the visual aspects of a product, including layout, design, and interactive elements. It encompasses everything that users see and interact with on a screen. A well-designed UI enhances usability by providing intuitive navigation, clear visuals, and consistent branding elements.
User Experience (UX)
UX, on the other hand, is concerned with the overall feel of the product from the user’s perspective. It involves understanding users’ needs and behaviours to create a smooth and enjoyable interaction. A good UX design ensures that users can easily accomplish their goals while using the product.
The Relationship Between UI and UX
UI and UX are closely intertwined, with one influencing the other to deliver a cohesive user experience. A visually appealing UI can attract users initially, but it is the seamless UX that keeps them engaged and satisfied. By harmonising both elements, designers can create products that are not only aesthetically pleasing but also functional and user-friendly.
The Benefits of Good UI/UX Design
- Enhanced usability: Intuitive interfaces make it easy for users to navigate through a product.
- Increased user satisfaction: Well-crafted designs lead to positive user experiences.
- Brand loyalty: Consistent UI/UX builds trust and encourages repeat usage.
- Competitive advantage: Stand out in a crowded market by offering superior design and usability.
- Improved conversion rates: A seamless user journey can lead to higher conversion rates.
In Conclusion
UI/UX design plays a pivotal role in creating successful digital products that resonate with users. By prioritising both aspects in the design process, businesses can deliver engaging experiences that drive customer satisfaction and loyalty. Investing in good UI/UX design is not just about aesthetics; it’s about creating meaningful interactions that leave a lasting impression on users.
9 Essential UI/UX Tips for Creating User-Centred and Intuitive Designs
- Prioritise user needs by conducting thorough research and testing.
- Ensure a consistent design language across all pages and elements.
- Use whitespace effectively to enhance readability and focus.
- Design with accessibility in mind for an inclusive experience.
- Optimise loading times to improve user satisfaction and retention.
- Implement intuitive navigation for seamless user journeys.
- Utilise feedback loops to gather insights and iterate designs.
- Employ visual hierarchy to guide users’ attention strategically.
- Balance aesthetics with functionality for a harmonious interface.
Prioritise user needs by conducting thorough research and testing.
To enhance the user experience of a digital product, it is essential to prioritise user needs through comprehensive research and testing. By understanding the preferences, behaviours, and pain points of the target audience, designers can create interfaces that resonate with users. Conducting usability tests and gathering feedback allow for iterative improvements that align the product with user expectations. Prioritising user needs not only leads to a more intuitive and engaging interface but also fosters a deeper connection between the product and its users.
Ensure a consistent design language across all pages and elements.
Ensuring a consistent design language across all pages and elements is a fundamental tip in UI/UX design. By maintaining uniformity in visual style, layout, and interactive components throughout a digital product, users can navigate seamlessly and intuitively. Consistency fosters familiarity, making it easier for users to understand and interact with different sections of a website or application. This cohesive approach not only enhances usability but also reinforces brand identity and creates a harmonious user experience that instils trust and confidence in the product.
Use whitespace effectively to enhance readability and focus.
Effective use of whitespace is a key principle in UI/UX design that can significantly improve readability and focus. By incorporating ample whitespace around elements, text, and images, designers can create breathing room that enhances visual clarity and guides users’ attention to important content. Whitespace helps prevent visual clutter, making the interface feel more open and inviting. This strategic use of space not only improves the overall aesthetics of a design but also contributes to a more pleasant user experience by allowing users to digest information easily and navigate the interface with greater ease.
Design with accessibility in mind for an inclusive experience.
Designing with accessibility in mind is a fundamental principle in creating a user interface and user experience that caters to all individuals, regardless of their abilities or limitations. By considering accessibility from the outset, designers can ensure that their products are inclusive and usable by a diverse audience. Incorporating features such as clear navigation, alternative text for images, colour contrast for readability, and keyboard-friendly interactions not only enhances the overall user experience but also demonstrates a commitment to providing equal access to information and services for everyone. Prioritising accessibility in UI/UX design leads to a more inclusive and welcoming digital environment where every user feels valued and empowered.
Optimise loading times to improve user satisfaction and retention.
Optimising loading times is a key tip in UI/UX design that significantly impacts user satisfaction and retention. In today’s fast-paced digital world, users expect quick and seamless experiences when interacting with websites or applications. By reducing loading times, designers can enhance the overall user experience, keeping users engaged and satisfied. A faster loading speed not only improves usability but also contributes to higher retention rates as users are more likely to stay and explore a platform that responds promptly to their actions. Prioritising loading time optimisation is essential for creating a positive user experience that fosters loyalty and encourages repeat visits.
Implement intuitive navigation for seamless user journeys.
To enhance the user experience on digital platforms, it is essential to implement intuitive navigation that guides users through seamless journeys. By designing clear and user-friendly navigation paths, users can easily find what they are looking for and navigate through the interface with ease. Intuitive navigation not only improves usability but also contributes to a positive overall user experience, ensuring that users can accomplish their goals efficiently and without frustration.
Utilise feedback loops to gather insights and iterate designs.
To enhance the effectiveness of UI/UX design, it is essential to leverage feedback loops as a valuable tool for gathering insights and refining designs. By actively seeking feedback from users and stakeholders throughout the design process, designers can gain valuable perspectives on usability, functionality, and overall user experience. This iterative approach allows for continuous improvement and refinement, ensuring that the final product meets the needs and expectations of its intended audience. Feedback loops not only help identify areas for enhancement but also foster a collaborative environment that prioritises user satisfaction and drives innovation in design solutions.
Employ visual hierarchy to guide users’ attention strategically.
Employing visual hierarchy in UI/UX design is a powerful strategy to guide users’ attention strategically. By prioritising elements based on their importance and creating a clear structure through size, colour, contrast, and placement, designers can influence how users navigate a digital interface. This approach not only enhances usability but also ensures that users focus on key information or actions, leading to a more intuitive and engaging user experience.
Balance aesthetics with functionality for a harmonious interface.
When designing a user interface, it is essential to strike a balance between aesthetics and functionality to create a harmonious user experience. While visually appealing elements can attract users, it is the seamless integration of design with usability that ensures a satisfying interaction. By combining attractive visuals with intuitive navigation and clear functionality, designers can achieve a harmonious interface that not only captures attention but also enhances usability, ultimately leading to a more engaging and successful user experience.
Latest articles
- Exploring the Vast Offerings of the Google Play Store: A Digital Wonderland for Android Users
- Unlocking Endless Possibilities: Navigating the Google App Store Ecosystem
- Fostering Success Through Strategic Partnerships
- Fostering Strong Partnerships: A Path to Success
- Exploring the Advantages of Private Limited Companies (Ltd) in the UK
Latest comments
Categories
- 2013
- 2016
- 2019
- 2020
- 2021
- 3 mobile
- 360 digital marketing
- 360 digital marketing services
- 360 marketing
- 3rd
- 3rd gen
- 3rd generation
- 5g
- a10
- a6
- a70
- a80
- accessories
- accounting
- accounting software
- acer
- acrobat
- ad
- ad agency
- ad digital
- adobe
- adobe acrobat dc
- adobe reader
- ads marketing
- advertisements
- advertising agencies
- advertising agency
- advertising and marketing services
- advertising companies
- advertising software
- affinity
- agency platform
- agency web
- agile
- ai tech
- alcatel
- alexa
- altium
- amazon
- amazon alexa
- amazon dot
- amazon echo
- amazon prime
- analytics software
- android
- android app
- android messages
- android mobile
- antivirus
- app
- app store
- apple
- apple app
- apple app store
- apple iphone
- apps
- appstore
- artificial intelligence
- asana
- assistant
- asus
- auto
- automotive
- automotive digital marketing
- automotive industry
- avg
- avira
- avira antivirus
- b2b
- bbc
- best buy
- best market
- best marketing agency
- bet365
- blackberry
- bookkeeping
- brand
- branding
- budget
- business app
- business development
- camera
- camera app
- campaign management
- campaign management software
- campaign solutions
- campaigner email marketing
- cell phones
- chrome
- chrome browser
- chrome os
- cloud platform
- company services
- computer
- computing
- consulting firms
- consulting services
- consulting services group
- contact
- cool tech
- creative agency
- crm
- crm software
- ctv
- custom software development
- custom web design
- custom web development
- custom website design
- customer management
- customer service number
- customer support number
- data analysis
- data analytics software
- deals
- dell
- dental
- dentist
- design
- design agency
- design firms
- designer
- desktop
- development
- development company
- development engineer
- development jobs
- device
- digital ads
- digital agencies
- digital agency
- digital b2b
- digital branding
- digital business solutions
- digital consult
- digital creatives
- digital full service
- digital it solutions
- digital market media
- digital marketer
- digital marketing
- digital marketing agency
- digital marketing companies
- digital marketing company
- digital marketing manager
- digital marketing professionals
- digital marketing property
- digital marketing seo
- digital marketing service
- digital marketing services
- digital marketing solution
- digital marketing strategy
- digital marketing top
- digital media solution
- digital media solutions
- digital real estate
- digital seo
- digital solutions marketing
- digital strategy
- digital strategy consulting
- digital transformation consulting
- digitalbranding
- digitalseo
- display
- doc
- doctors
- download for pc
- download for windows
- downloader app
- downloader for pc
- e book
- echo dot
- ecommerce marketing
- edit pdf
- education
- ee
- email marketing
- energizer
- engine
- engineer
- engineer jobs
- engineering
- engineering jobs
- europe
- european
- excellent
- experience design
- feature phone
- file
- find my iphone
- find my mobile
- find my phone
- free
- free software
- free vpn
- free vpn download
- free vpn software
- friday
- galaxy note
- gmail
- go
- go mobile
- good
- google assistant
- google camera
- google download
- google home
- google keep
- google lens
- google maps
- google photos
- google play
- google play music
- google play store
- google search
- google trends
- google web designer
- googleapp
- googleplay
- government
- government digital service
- government jobs
- graphic design software
- graphics
- great service
- health
- healthcare
- home
- home assistant
- homeassistant
- honor
- hp
- huawei
- huawei honor
- huawei phones
- hubspot
- hubspot crm
- i7
- image
- image to pdf
- information technology
- integrated internet
- intel
- internet
- internet brand
- internet marketing
- internet marketing agency
- internet marketing company
- internet marketing firm
- internet marketing service
- internet marketing services
- internet media marketing
- internet web design
- iphone
- j1
- j4
- j5
- jpg
- jpg file
- jpg to pdf
- keep google
- kindle
- kindle cloud
- kindle cloud reader
- kindle paperwhite
- label
- laptop
- lead digital
- lenovo
- lens
- lg
- local
- local business marketing
- local digital agency
- local online marketing
- location
- lumia
- mac
- mac app store
- macbook
- macos
- management
- manager tools
- marketing
- marketing agencies
- marketing agency
- marketing analytics
- marketing automation platform
- marketing automation software
- marketing cloud
- marketing companies
- marketing doctor
- marketing for doctors
- marketing management
- marketing manager software
- marketing software company
- media agencies
- media agency
- media companies
- media marketing solutions
- media services company
- medical
- medical digital marketing
- merge pdf
- message
- microsoft
- microsoft access
- microsoft office
- microsoft project
- microsoft windows
- mini
- mini speaker
- mobile
- monitors
- moto mobile
- motorola
- mp3
- mp3 converter
- ms
- music
- music app
- nest
- new
- nokia
- note 10.1
- note 5
- note 8
- office suite
- old
- onenote
- oneplus
- online
- online agency
- online marketing
- online marketing agency
- online marketing companies
- online marketing company
- online marketing firm
- online marketing for doctors
- online marketing service
- online marketing software
- online marketing solutions
- online media solutions
- outsource digital
- outsourced marketing
- palm
- pdf converter
- pdf creator
- pdf editor
- pdf editor free
- pdf file
- pdf online
- pdf reader
- pdf to word
- performics
- phone
- phone 3
- phone 5
- phone number
- phone service
- phone support
- phones
- photo
- photos
- physician
- planning
- platform media
- play store
- playstore
- powerpoint
- price
- printer
- product manager
- productivity software
- professional marketing company
- professional services
- project management software
- project manager
- project planning
- project planning software
- project tracking
- project tracking software
- property digital
- razer
- real estate
- real estate digital
- realtor
- retail
- s 10
- s4
- s6
- s7
- saas
- salesforce
- salesforce marketing cloud
- samsung
- samsung galaxy
- scanner
- screen
- search engine marketing
- second hand mobile
- second hand phone
- senior
- senior software engineer
- seo
- seo agency
- seo companies
- seo company
- seo firm
- seo marketing services
- seo services
- service companies
- service design
- service jobs
- service marketing
- services
- services marketing
- shopify
- shopify app
- shopping
- sidekick
- sky
- small
- small business marketing companies
- small business marketing services
- smart
- smartphone
- smartphones
- social media
- social media marketing
- softether
- softether vpn
- software
- software as a service
- software companies
- software developer
- software development
- software engineer
- software engineering
- software house
- software solution
- sony
- sony xperia
- stealth solutions
- strategic
- strategic marketing
- strategic marketing services
- strategy
- strategy digital
- strategy transformation consulting
- t mobile
- tablet
- tablets
- task
- task management
- task management software
- tcl
- technology companies
- tool solution
- top 10
- transformation marketing
- tv advertising
- ui
- ui designer
- Uncategorized
- used
- user experience design
- ux
- ux designer
- uxdesign
- video
- video app
- video converter
- video downloader
- virgin
- virgin mobile
- virus
- vodafone
- vpn for windows
- vpn software
- vpn software download
- we are digital
- web design
- web design agency
- web design company
- web design services
- web designing
- web development
- web development company
- web development services
- web marketers
- web marketing solution
- webdesign
- website
- website design
- website design company
- website design services
- website designing
- website designing company
- website development
- website development company
- website marketing agency
- white
- white label agency
- windows
- windows 10
- windows 7
- windows defender
- windows remote desktop
- windows remote desktop connection
- wix
- word
- word document
- word file
- word to pdf converter
- workflow management
- youtube
- youtube converter
- youtube downloader
- youtube mp3
- youtube to mp3
- zoho
- zte